반응형
bootstrap - container
부트스트랩 컨테이너는 가장 기본적인 레이아웃 요소이고 그리드(테이블) 형식의 시스템을 사용할 때 필요하다.
html로 치면 table 태그라고 볼 수 있다.
자세한 내용은 아래 공식 홈페이지에서 알 수 있다.
https://getbootstrap.kr/docs/5.1/layout/containers/
컨테이너
컨테이너는 지정된 기기 또는 뷰포트 내에서 콘텐츠를 포함하고 채우고 정렬하는 Bootstrap의 기본 컴포넌트입니다.
getbootstrap.kr
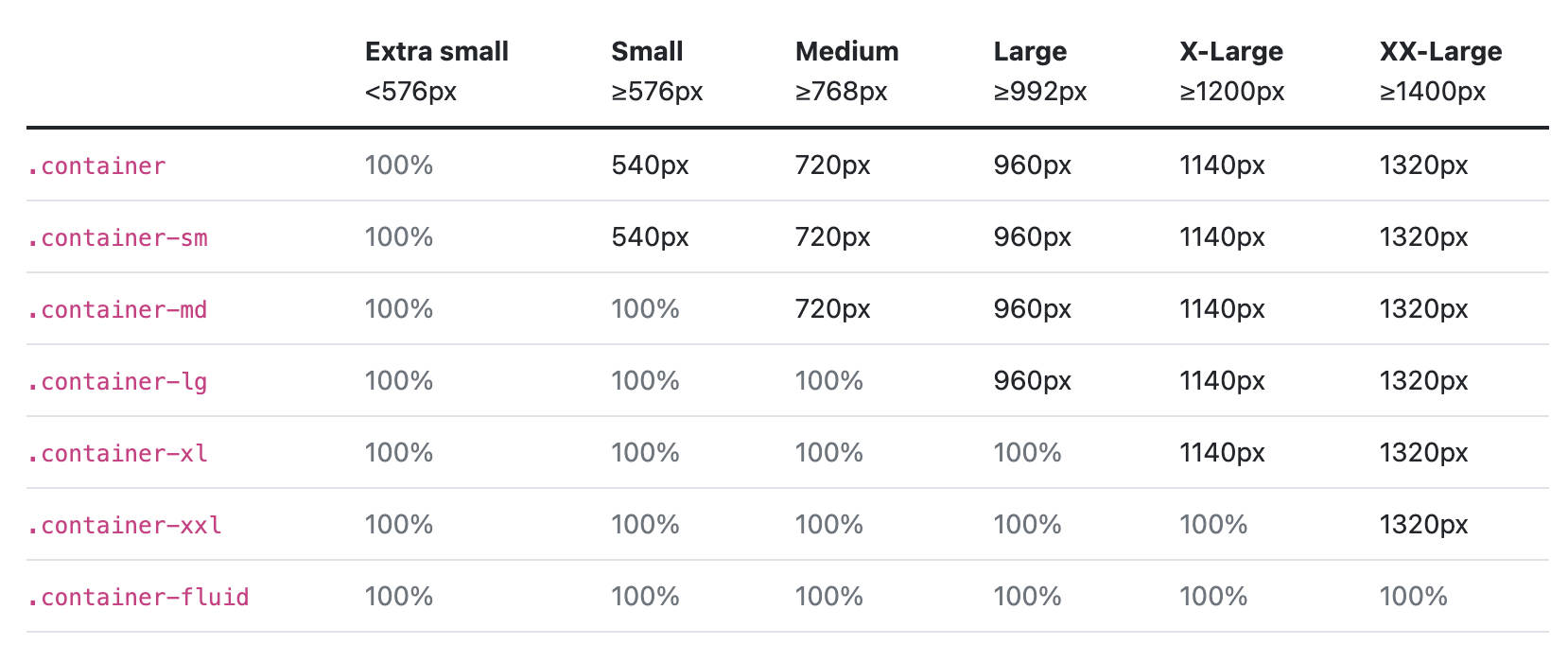
부트스트랩은 기본적으로 반응형을 지원하기 때문에 아래 표대로 원하는 클래스를 사용할 수 있다.

이 표를 쉽게 설명하면 container-sm 속성은 화면 크기가 576px 아래로 내려가면 화면에 100%맞게 그리고 576이상 768이하면
화면에 540픽셀로 고정해서 그리게 되는 그런 반응형 범위라고 보면 된다.
홈페이지의 예제 소스에서 알아보기 쉽게 border만 추가했다.
복붙해서 화면 크기를 줄여보면 이해가 된다.
<div class="border container-sm">100% wide until small breakpoint</div>
<div class="border container-md">100% wide until medium breakpoint</div>
<div class="border container-lg">100% wide until large breakpoint</div>
<div class="border container-xl">100% wide until extra large breakpoint</div>
<div class="border container-xxl">100% wide until extra extra large breakpoint</div>
container-fluid는 항상 100%로 그리라는 의미이다.
반응형
'Develop > BootStrap' 카테고리의 다른 글
| bootstrap - react bootstrap button 리액트 부트스트랩 버튼 (0) | 2022.05.19 |
|---|---|
| bootstrap - grid 사용방법 (0) | 2022.05.14 |
| bootstrap - 설정 사용법 (0) | 2022.05.12 |