우선 깃허브 계정이 있고, repository 를 생성 했다는 가정하에 진행한다.
터미널에서 아래 명령어로 우선 깃을 설치한다.
brew install gh
그리고 나서 react 기준으로 vscode 에서
create-react-app 으로 react 프로젝트를 생성하면 vscode 좌측 3번째에 source control 부분에 이미 repository가
생성되어 있을 수 있다.
나는 처음부터 깔끔하게 세팅하기 위해 이미 생성된 repository 를 먼저 삭제 했다.
터미널을 열고 해당 create-react-app 만든 경로로 들어가서 ls -al 을 입력하면 ./git 이라는 폴더가 있는데
이 폴더를 삭제해주면 된다.
기본 사용자로 삭제하면 더미가 남기 때문에 sudo rm -r ./git 으로 삭제한다.
지금 git repository 는 기본이 main 으로 되어 있기 때문에 로컬 ropository 세팅도 main 으로 바꿔주어야 편하다.
터미널에서 아래 명령어를 입력하면 쉽게 변경 할 수 있다.
( 참고로 git 설정파일에 들어가서 변경 할 수도 있다. vi ~/.gitconfig )
git config --global init.defaultBranch main
이렇게 변경해주고 우선 내 깃 정보를 입력한다.
git config --global user.name "원하는이름"
git config --global user.email "깃허브이메일"
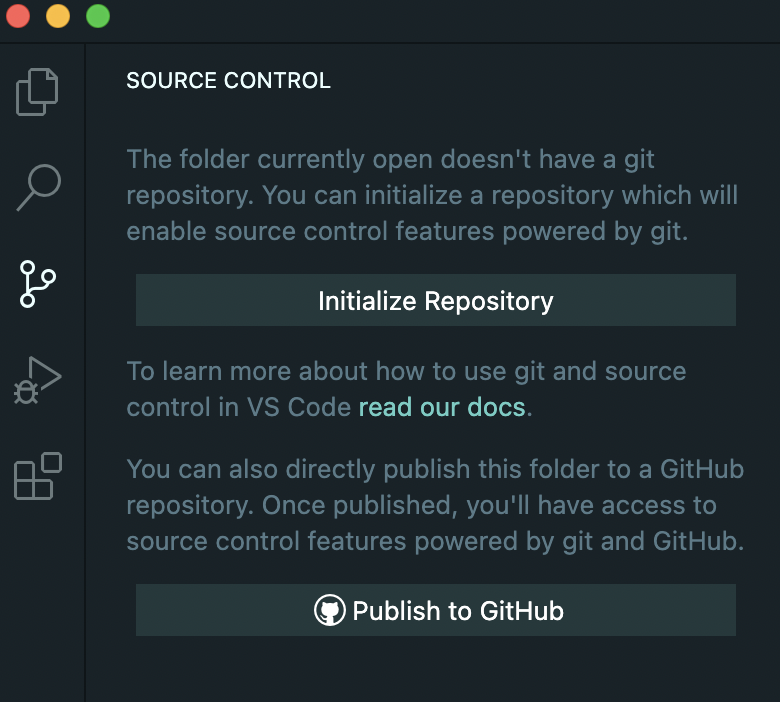
이렇게 입력을 마치고 vscode 좌측 3번째에 source control 로 가면 initialize Ropository 가 있는데 이걸 누르면
해당 폴더에 로컬 git repository 가 다시 생성된다.


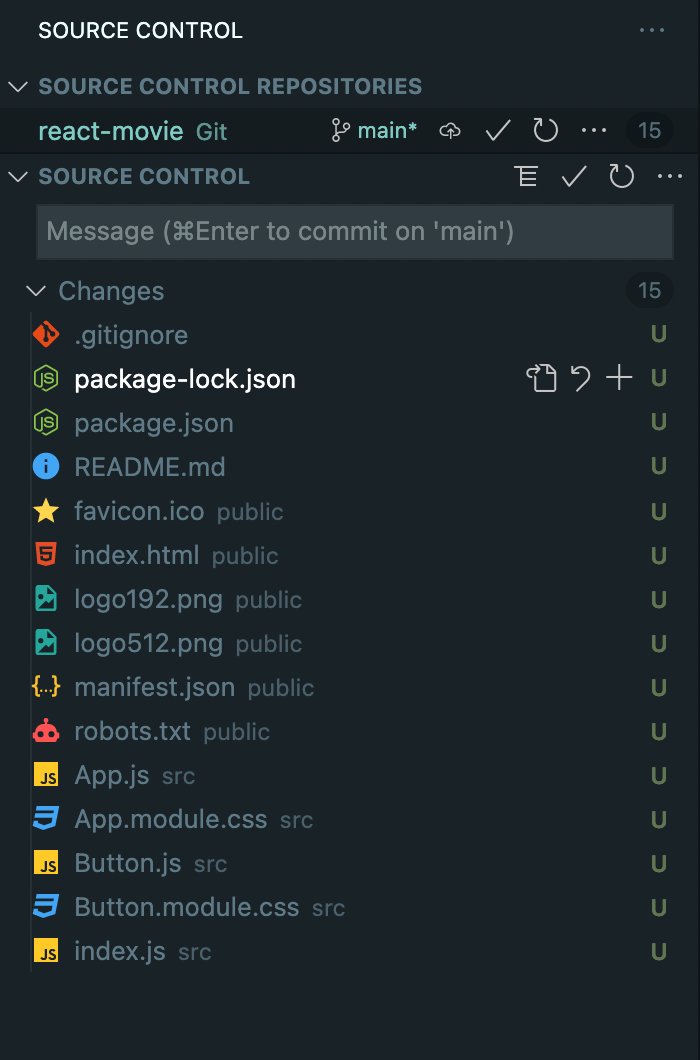
지금 이 상태는 아직 내 로컬 repository 에 아무것도 올라가 있지 않은 상태이다.
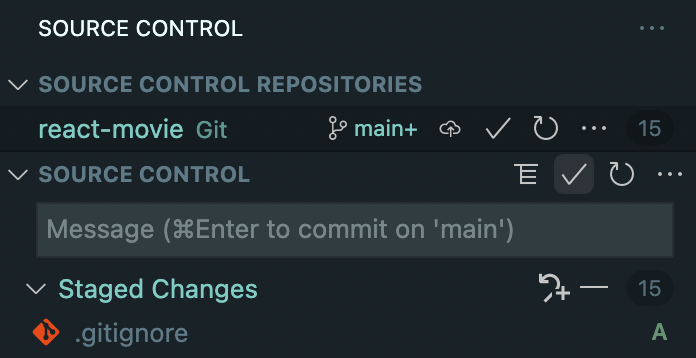
이 상태에서 Changes 옆에 3번째 + 를 누르면 내 repository 에 올리기 위한 stage 에 올라가면서 staged Change 로 변한다.


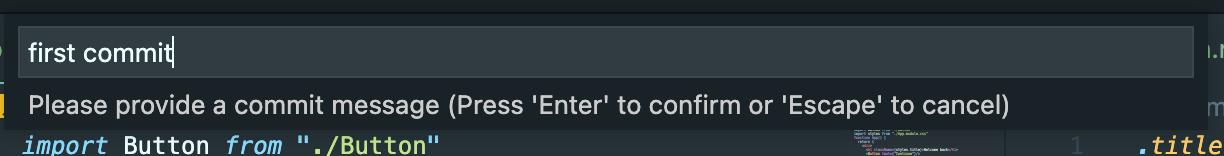
source control 옆에 체크 표시를 누르면 commit 메세지가 뜨고 입력 후 엔터를 누르면 로컬 repository에 commit 된다.


여기까지 하면 내 로컬 repository에 저장이 된 상태이고 이제 github에 만든 내 리모트 repository 와 연동해서 commit 해야 한다.
github에서 내 원격 저장소의 주소를 복사하고 아래 명령어를 입력하면 원격저장소와 연결된다.


git remote add origin 주소
원격 저장소에 올리기(push) 위해서는 먼저 원격 저장소에 있는것을 내려받아야(pull) 한다.
먼저 pull을 받고
git pull origin main --allow-unrelated-histories
원격 저장소에 push 한다.
git push -u origin master여기서 창이 하나 뜨는데 allow 를 클릭하고 쭉 진행하면 정상적으로 push 가 된다.
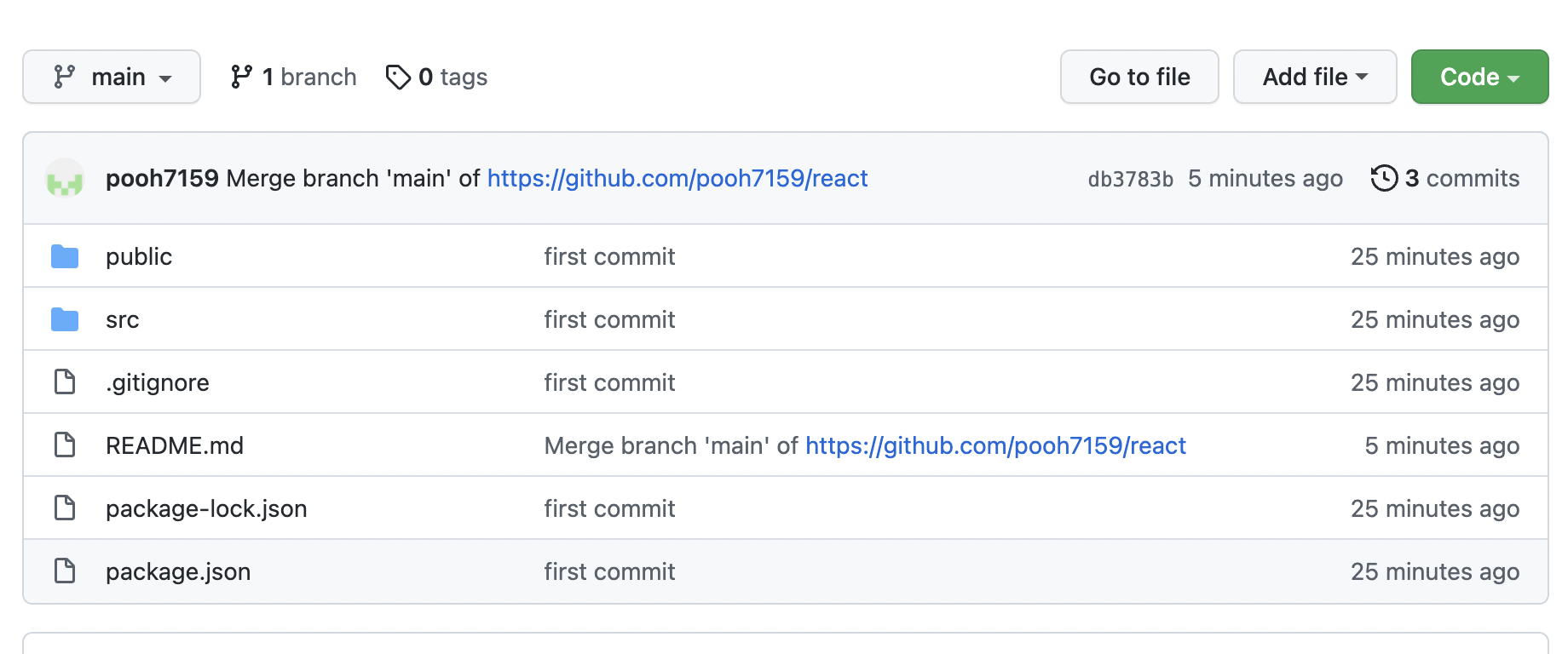
그리고 원격 저장소에 가보면 정상적으로 push가 된 걸 볼 수 있다.




'Develop > git' 카테고리의 다른 글
| git - 리모트 변경하는 방법 ( 새로운 리모트 저장소로 변경 ) (0) | 2022.04.18 |
|---|---|
| [깃허브 github] git default 로컬 저장소명 main으로 변경하기 (0) | 2022.03.12 |